文章量や画像が多くって、縦に長いページ、良くありますね。そしてページの一番下まで到達した時、そのページの一番上に戻りたいことがあります。
「ページの上に戻るボタン」を用意してくれていれば便利なのですが、無い場合も。ホイールをカリカリ回して一番上まで戻るのはわずらわしいですよね。
そんな時のために、Chromeブラウザ自体に「ページの一番上に戻るボタン」を追加してくれるChrome拡張が、「Scroll To Top」です。

インストールはこちらから
Chromeウェブストア:Scroll To Top
Scroll To Topのインストール・設定

Chromeウェブストアから拡張機能をインストールすると、完了のメッセージが表示されます。…何だか中央に503エラーが表示されていますが、よく分かりません。無視してすすめます。。

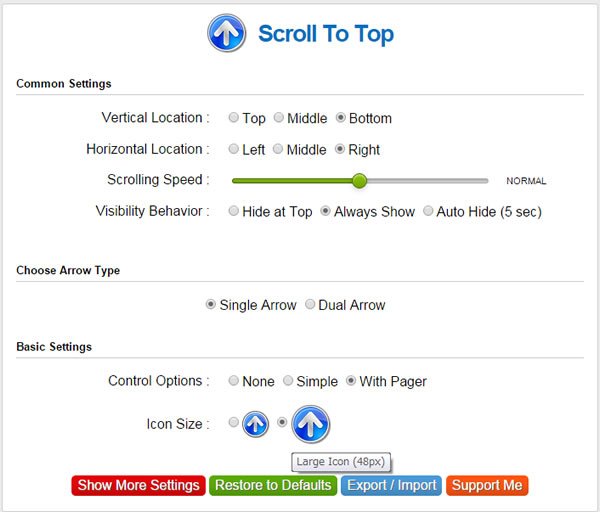
こちらが基本設定画面。「Common Settings」でボタンを設置する位置、スクロールスピード、表示/非表示の設定ができます。かゆいところに手が届くセッティングですね。
「Choose Arrow Type」では矢印1つ、または上下2つのタイプを選択できます。
「Basic Settings」ではアイコンサイズなどその他の設定が可能。

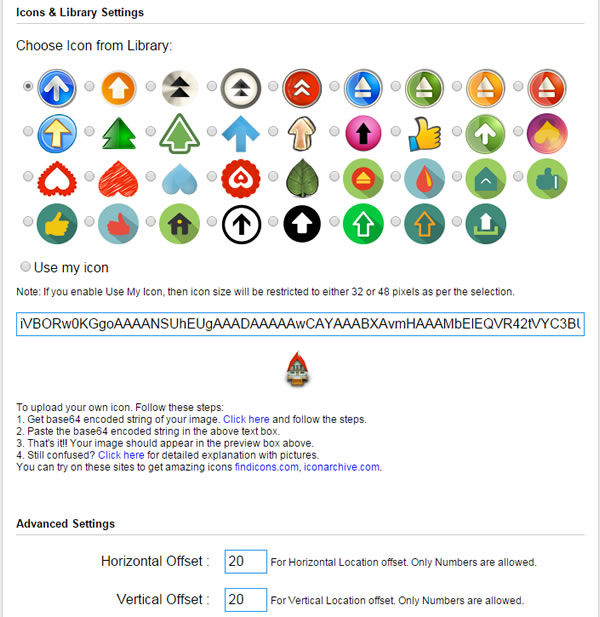
「Show More Settings」をクリックするとさらに細かい設定が可能。豊富なアイコンパターンや、ボタンの表示位置などを変更することができます。
使い方

それではScroll to Topを使ってみます。ページを少し下にスクロールすると、自動で半透明のアイコンが出現。ちょっとFeedlyアイコンと重なって見にくいですがご容赦を。

マウスホバーすると、クローズボタン、設定ボタンなどが表示されます。矢印が重なったボタンをクリックすると、上下にそれぞれ一定量スクロールします。

ページの一番下にくると、矢印が上向きに。Wordpressテーマのページトップボタンと重なってしまっていますが、特に問題はありません。アイコンをクリックするとページの一番上にスクロールします。これは便利!
まとめ
以上、Chromeブラウザにページトップへ戻るボタンを追加するChrome拡張「Scroll to Top」のご紹介でした。いつも見ているサイトにトップに戻るボタンがない場合は、この拡張を入れておくと重宝しそうです。
上記のように既存のアイコンと位置が重複する、という場合は、水平位置・オフセットを調整することで解消できます。シンプルながら、ユーザーの基本欲求に答えてくれる、便利な拡張機能ですね。



コメント