良く利用するWebサイトがあるのですが、毎回毎回アクセスするたびに不要なアニメを見せられます。さらにログイン後にも同じアニメを見せられて辟易。
かと言って必要でそのサイトを使っているので、利用をやめるわけにもいかず。そこでChrome拡張「Stylus」を使ってユーザースタイルシートを設定し、アニメを非表示にするようにしました。
※ご利用は自己責任のもとでお願いします。
Stylusの使い方
Stylusで何をする?
Stylusでやりたいことは、
「特定サイトのCSS(スタイルシート)をChromeブラウザ側で設定する」
ということです。
以前はブラウザにユーザースタイルシートを設定する機能が付いていたのですが、いつからか削除されたよう。そこで同様のことができるChrome拡張を使います。
当該のアニメーションは、そのサイトのCSSに設定された「レイヤー」(画面の上にもう一枚透明な面を追加する、というようなイメージで)で展開されます。
クリックを何回かしたり、一定時間が経過すると消えるのですが、うっとうしいのでCSSで設定されたレイヤーを非表示にします。
レイヤーの要素名を調べる
まずは非表示にしたいレイヤーのID、またはClassを調べます。

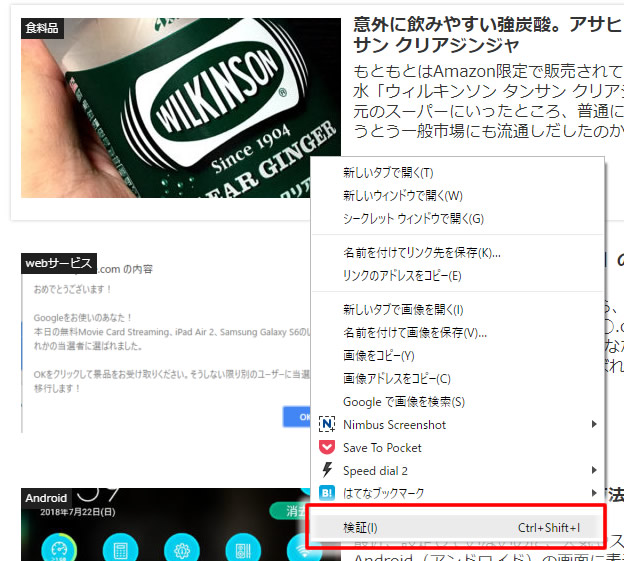
当該サイトを晒したくないので、このブログで代用します。消したい要素の上で右クリックして「検証」を選びます。

するとこんな感じで、HTMLの要素とそれに設定されているCSSが表示されます。今回はこのdiv要素を消すと仮定し、divに設定されているclass「entry-card-content」を消す、という記述をStylusにしてみます。
CSSを設定する
StylusにCSS(スタイルシート)を記述します。
Chrome拡張Stylusをインストールすると、通常はChromeブラウザの上の方に「S」アイコンが追加されます。
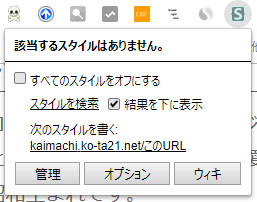
CSSを設定したいサイトを開いたまま、このSアイコンをクリック。

するとこのようなダイアログが表示されます。「次のスタイルを書く:」にURLが表示されているので、間違いなければURLをクリックします。

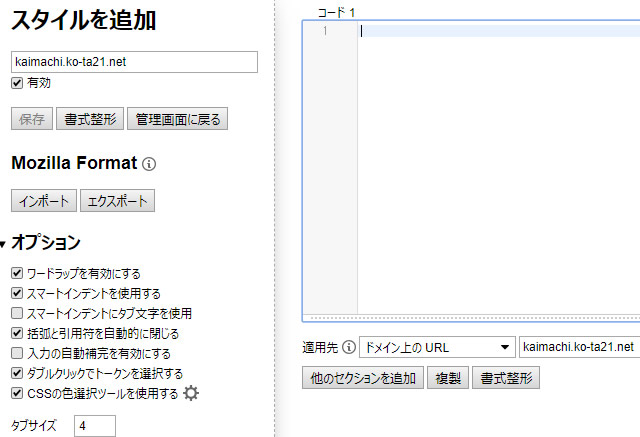
すると「スタイルを追加」画面が出ます。ここの右側にあるコード入力欄にCSSを入力し保存すれば、指定したURLのみに働くCSSを設定できます。
今回は「entry-card-content」というクラスを持つ要素を非表示にしたいので、
.entry-card-content {display: none;}
といったコードを入力。保存すれば完了です。
CSS設定を編集する
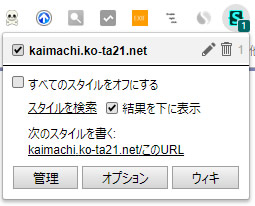
設定が成功していると、当該URLにアクセスした時のみ、Sアイコンに設定したCSSの数が表示されます。

設定したCSSを編集したい時は、アイコンをクリックして表示されるダイアログの右側にある鉛筆アイコンをクリック。これで編集画面に移動できます。
Stylus使用の注意点
さて、これでうっとうしい演出ともオサラバ、快適なブラウジングを楽しめる…のですが、Stylusの、というかユーザーCSSを設定するデメリット・注意点もあります。
一つはWebサイト側でHTMLやCSSの構造が変わった場合は、ユーザー側でCSSの指定を都度変更しないといけない、ということ。まあこれは致し方のないことですが。
もう一つはWebサイト側の発信する重要な告知を見逃したり、予期せぬ誤動作を引き起こすかもしれない、ということ。
特に私が行ったようなトップのアニメを非表示にした場合、そこに告知が含まれる場合はそれが見れなかったり、またはアニメがキーになって何かが起こる仕様の時に、サイトの誤動作を引き起こす可能性があります。
以上を念頭の上、ご使用ください。
まとめ
以上、Chromeブラウザでユーザースタイルシートを設定できるChorme拡張「Stylus」でした。
今回ご紹介した使い方以外にも、例えば特定サイトの文字サイズを大きくして見やすくする、といった利用が考えられます。あのWebサイトをもう少し見やすく&使いやすくしたい、そんな時に使ってみてはいかがでしょうか。



コメント
突然失礼します。Stylusをやり始めたばかりです。
ブログの内容から質問させてください。
divに設定されているclassはなぜ、entry-card-contentでしょうか?
上の赤枠の画像からもうすこし対象を選択できると思うのですが
コメントありがとうございます。
HTML要素の取り扱い方・CSSの設定の仕方として、他に適切なものがあるのかもしれませんが、本記事の趣旨は「Stylusの使い方の説明」なので、そこを重要視しておりません。というか気にしないでください(笑)。ご理解いただければ幸いです。