WordPressテーマ「Cocoon」では、記事を入力する画面で使うビジュアルエディターに、実際のブログ画面と同じスタイルシート(CSS)を反映してくれています。
これはものすごく便利なのですが、CSSの種類によっては、記事作成の邪魔になることがあります(後述)。
そんな時のための、WordPress管理画面の変更方法です。
具体的なケース
私が実際にあったのが、リストタグ(<ul><li>~</li></ul>)用のCSS。
とあるブロックで、<li>にインラインブロックの指定をして、横並びになるように設定しました。
ところがビジュアルエディターで、そのリストを編集する時。
通常はキーボードのEnterで、新しいリストが増えていくのですが、CSSのせいか、挙動がおかしくなってしまいました。
エディタースタイルをオフにする
解消方法としては、2つあります。
一つは「Cocoon設定」からエディターの設定を変更すること。

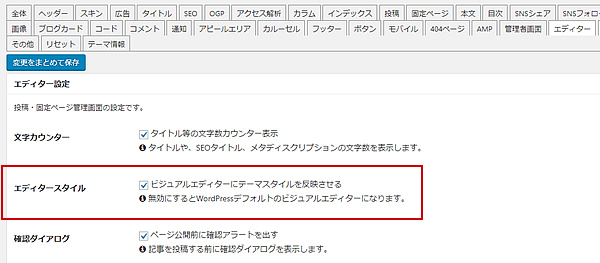
「Cocoon設定」にあるタブから「エディター」を選び、エディター設定を表示します。
その中の「エディタースタイル」のチェックを外すと、テーマスタイルがビジュアルエディターに反映されなくなります。
チェックを外したら、「変更をまとめて保存」のクリックを忘れないように。
editor-style.cssを編集する
もう一つは、ビジュアルエディターのスタイルシート(editor-style.css)を編集する方法。
editor-style.cssはビジュアルエディターのみに適用されるスタイルなので、ここにトラブルを解消するためのCSSを記載します。
この方法であれば、実際の見た目を極力維持したまま、当該部分のみを修正できます。
Cocoonでは、editor-style.cssがあらかじめ準備されています。便利。

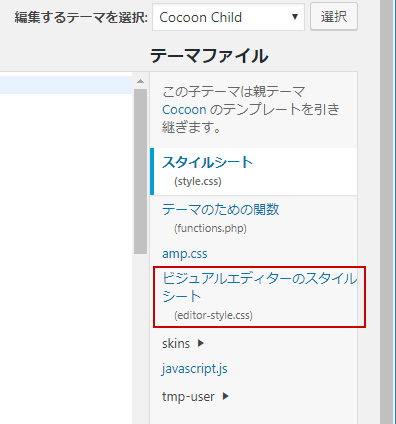
子テーマのテーマファイルから、「ビジュアルエディターのスタイルシート」を開きます。
今回のケースでは、inline-blockを指定したリストタグに、サイドblock指定をします。
これでビジュアルエディター上では、リストが縦並びになり、Enterキーでの項目追加が可能となります。
まとめ
以上、Cocoonでビジュアルエディターのスタイル(CSS)を変更する方法、でした。
普通のテーマであれば、多少の工夫が必要な部分でも、WordPressテーマCocoonでは既に用意されている。本当に便利なテーマです。ありがたや。



コメント