WordPressのテーマ「Cocoon」を利用させてもらってます。
無料なのにこれ以上ないほど高機能!で気に入っているのですが、一部管理画面でレイアウトを調整したいところがありました(※)。
確認したところCSSで調整できそうだったので、ユーザースタイルシートを設定できるChrome拡張「Stylus」で、気になるところを修正してみました。
※Cocoon管理画面のレイアウトについては、私が導入しているプラグインが関係している可能性があります。原因を調べるのは面倒だったので、CSSをオーバーライドすることで解決しています。
Chrome拡張「Stylus」とは?
任意のユーザースタイルシートを設定できるChrome拡張です。Chromeウェブストアよりインストールできます。
サイトごとにCSSを調整できるので大変便利。Stylusの詳しい利用法については、下記記事でご紹介しています。

WordPress管理画面を調整
それではWordPress管理画面を調整します。調整したいところは「投稿一覧」と「ウィジェット>使用停止中のサイドバー」です。
投稿一覧
まずは「投稿一覧」を調整。

「タイトル」の部分が、異様に縦長になっているのが分かるでしょうか。このままだと不便なので、この部分にStylusでスタイルシートを設定します。
投稿一覧はtableタグで構成されているのですが、Chromeブラウザで「タイトル」近辺を右クリックし、「検証」からElementsを確認すると、この部分の詳細が確認できます。
<th scope="col" id="title" class="manage-column column-title column-primary sortable desc">
「タイトル」はthタグで囲われていますが、その中にclassがいくつか設定されています。この中で他の項目と被らない「column-primary」にスタイルを設定してみます。
.column-primary{
width: 25% !important;
}
StylusでこのURLにしか適用されないスタイルシートを作り、コード入力欄に上記のような「column-primaryクラスの幅を25%に強制指定」というスタイルを設定、保存します。

スタイルを保存すると、上記のような見やすいレイアウトになりました。
ウィジェット>使用停止中のサイドバー
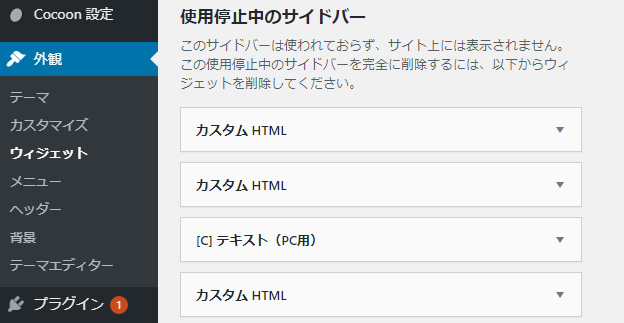
次に「ウィジェット」の「使用停止中のサイドバー」部分で起こっている問題を解消します(「使用停止中のウィジェット」でも同様です)。

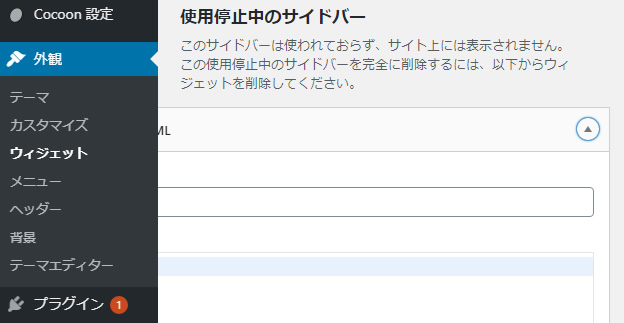
非アクティブなウィジェットが当該部分に集まりますが、どれか一つを選んで開くと…

こんな感じで、左ナビの下にウィジェットの一部が潜り込んでしまいます。内容が一部しか見えないので、このままではちょっと不便。
これもChromeのElementsから要素を確認すると、左方向のマージンにマイナスの値が設定されていることが分かりました。
.widget-holder.inactive .widget.open{
margin-left: 0px !important;
}
というわけで上記のようなスタイルをStylusで設定。左方向のマージンを強制的に0にしています。
念の為スタイル指定を説明すると、「.widget-holder」と「.inactive」というクラスを同時に持つ要素(この場合は「使用停止中のサイドバー」)にある、「.widget」と「.open」クラスを同時に持つ要素(開いているウィジェット)に対して、マージン指定をしています。

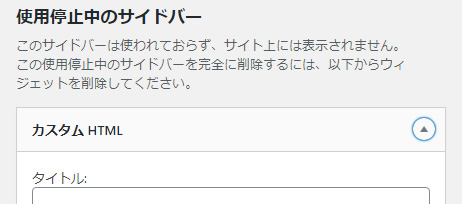
結果、ウィジェットが左ナビの下に潜り込まなくなりました。終わり。
まとめ
以上、「Chrome拡張StylusでWordPress管理画面のレイアウトを調整」、でした。
まあ問題の解消方法としてはちょっと邪道かもしれませんがw、小回りが効いて便利ではあります。WordPress管理画面のレイアウトでお悩みの方のご参考になれば、これ幸い。



コメント